Surveys are popping up everywhere – literally! Today, marketers have their choice of survey methods, from in-person interviews and telephone surveys to snail mail and email surveys. One of the more recent developments in the world of surveys is the pop-up survey. So what is a pop-up survey, why should you use one, and how can you get in on the action? Read on for more!
Create your perfect pop-up survey now!
What Is a Pop-Up Survey?
A pop-up survey is a feedback form that, as the name suggests, pops up on a website or app. The survey form is housed in a modal, which is a window that displays in front of the main window. While the main window remains visible, it is temporarily disabled until a user interacts with the modal, either agreeing to leave feedback or closing out of it.
The survey itself regards the company whose site or app the user is currently visiting (as opposed to an intercept survey, which is an invitation to take a survey hosted on a different site).
A pop-up survey (sometimes called a browser opinion survey or a website feedback survey) attempts to grab website visitors’ attention in a variety of ways, popping up in the middle of the screen, moving in from the side, or covering the entire screen. No matter which format you choose, there are many benefits and some best practices to follow.
10 Benefits of Pop-Up Surveys
Like many surveys, most website pop-up surveys are intended to collect customer feedback, measure user satisfaction, identify opportunities, and uncover weak spots. So what makes a pop-up survey different from any other survey? Here are 10 benefits of pop-up surveys:
1. Low Cost
Pop-ups basically cost nothing (in both time and money), so the return on investment can be massive.
2. Easy Setup
Pop-up surveys are easy to create, especially when using an online survey platform! More on that in a bit.
3. Low Maintenance
After implementation, survey pop-ups work without any additional effort from your end. Visitors to your site don’t need to communicate with anyone from your company to complete the form.
4. Complete Customization
You are in control of when pop-ups, well, pop up. They can pop up only on certain pages of your site, or be deployed based on demographics or purchase behavior. This means they may pop up only for customers in certain regions, for example, or only to new or previous customers. It’s all up to you!
5. Reduced Website Clutter
It’s well-known that website clutter (or website chaos) will turn off visitors. Why have a static survey module on the page that probably won’t get much attention anyhow? A pop-up is temporary and doesn’t take up valuable webpage real estate.
6. No Page Redirecting
Unlike the aforementioned intercept surveys, a pop-up survey keeps respondents on your page as they answer your website survey questions. More time on your page means more conversions!
7. Hard to Ignore
By their very nature, pop-up surveys command attention. They temporarily hijack the entire screen, so visitors to your site or app can’t miss them, which generates higher engagement levels.
8. Highly Focused
Most websites have a lot of competing messages, but the pop-up is pretty clear in what it wants users to do. They are usually composed of only one or two website survey questions with a direct call-to-action (CTA) which improves response rates.
9. Greater Reach
Pop-ups have the ability to reach all visitors to your site, not just those who have visited your physical store (if you have one) or who are in your email database.
10. Higher Engagement
Unlike emails or other methods of surveying that may be conducted way too late in the game, pop-up invitations reach your customer when they are actively visiting your site or app, meaning your company or brand is top-of-mind right then and there they’re more likely to engage.
10 Best Practices for Pop-Up Surveys
Now that we’re on the same page about the many benefits of pop-up surveys, it’s important that they’re also done right. So, here are 10 best practices when using pop-up surveys.
1. Have a Goal
Don’t deploy a pop-up survey just to seem engaging. Be sure you have a clear reason for asking visitors a question and be prepared to act upon the responses.
2. Consider Timing
You don’t want to accost your visitor with a pop-up survey the moment they hit your page. Instead, determine how many seconds should pass before it pops up, how much scrolling visitors need to do before it pops up, or if it should be revealed only after a certain amount of inactivity. You can even make pop-ups appear when someone is about to leave your site!
3. Use Contrast
Although the pop-up survey will be temporarily hijacking a page, you still want to make it obvious. So, use a contrasting color to make it jump off the page even more. This will further grab attention, especially if the visitor has been inactive. Alternatively, you can darken or blur out the background so it’s obvious the pop-up is the only item visitors can interact with.
4. Stay on Brand
Even though you want your pop-up survey to “pop,” you still want it to look like it belongs. Otherwise, visitors may think they are being hit with an unrelated advertisement or spam. So, include branding elements such as your company logo, fonts, visuals, and tone.
5. Keep Content Light
Pop-up invitations should not be overwhelming. They’re designed to quickly convey a message and get a response. So, avoid providing or asking for too much information right up front.
6. Create a Strong CTA
The goal of any pop-up survey is to get a visitor to take action. Pop-ups aren’t the place to hold a conversation. So, along with keeping content light, get to the point quickly with a strong CTA so visitors understand what you want them to do.
7. Use Visuals
Humans are visual creatures and often rely on visual cues to take action. So, if appropriate, add imagery or other visual elements to your pop-up survey to get their attention.
8. Offer an Incentive
Sometimes, people need a little bit of motivation to agree to participate in a survey, even the pop-up variety! So, consider an incentive. They’re already on your page, most likely in the consideration stage, so any incentive (a discount, access to gated content, etc.) is likely to get them to take action.
9. Provide an Easy Out
Nothing is more frustrating than not being able to close a pop-up window. Don’t try to trick people into taking your survey by hiding the close button or using vague language; you’ll simply frustrate them and they may leave your site altogether. So, make closing the pop-up window easy and obvious.
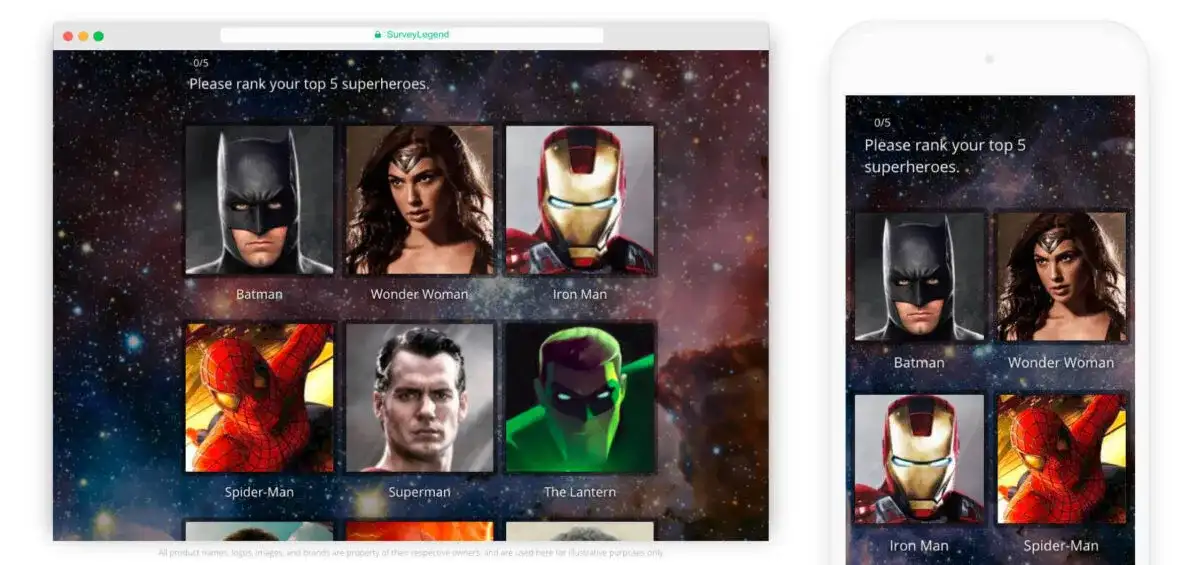
10. Consider Mobile Devices
By now, most companies have mobile-friendly websites using responsive design (after all, more than half of all web traffic comes from mobile devices). However, it’s important to be sure the pop-up survey is mobile-friendly too. Far too often, a pop-up on mobile runs off the screen, making it almost impossible for users to complete the questions or close out of it.
How to Add a Pop Up Survey to Your Website
Unless you have someone to design your own webpage or app pop-up, you’ll most likely want to use a third-party survey platform. Using a survey platform, adding a survey to a website is a cinch! You create your pop-up on their platform and are generally given a survey embed code that can be added right to your website. That’s exactly how it works with SurveyLegend!
Not only is it easy to create and integrate pop-ups through our platform, but you’ll also like that they do not become a fixed part of your webpage design; they can be temporary and removed or changed at any time. For step-by-step instructions, including how to embed a survey into WordPress, check out our pop-up user guide.
Conclusion
Today’s marketers have many means for collecting customer feedback, and the website pop-up survey is quickly becoming one of the most popular questions that can be light on content. Why? Pop-up surveys command attention, are cheap, and have a great reach (those are just a handful of reasons, of course).
If you’re interested in adding a pop-up survey to your website or app, SurveyLegend makes it easy. We’re already known for our beautifully rendered, pre-designed email surveys – now get to know our eye-catching pop-up surveys that will grab the attention of any website scroller!
Are you using pop-up surveys on your website or app? Any tips we may have missed? Let us know in the comments!
Create your perfect pop-up survey now!
Frequently Asked Questions (FAQs)
A pop-up survey is a feedback form that appears on a company’s website or app, temporarily disabling the main screen until a visitor engages with it or closes out of it.
The easiest way to add a pop-up to your website is to use a third-party survey platform. You design it on their platform and are given a code to embed on your website.
An intercept survey is a pop-up ad that invites visitors to take a survey hosted on a different site. If they engage, they will be redirected off their current page.