 Embed surveys, forms or polls, as a popup on you site
Embed surveys, forms or polls, as a popup on you site
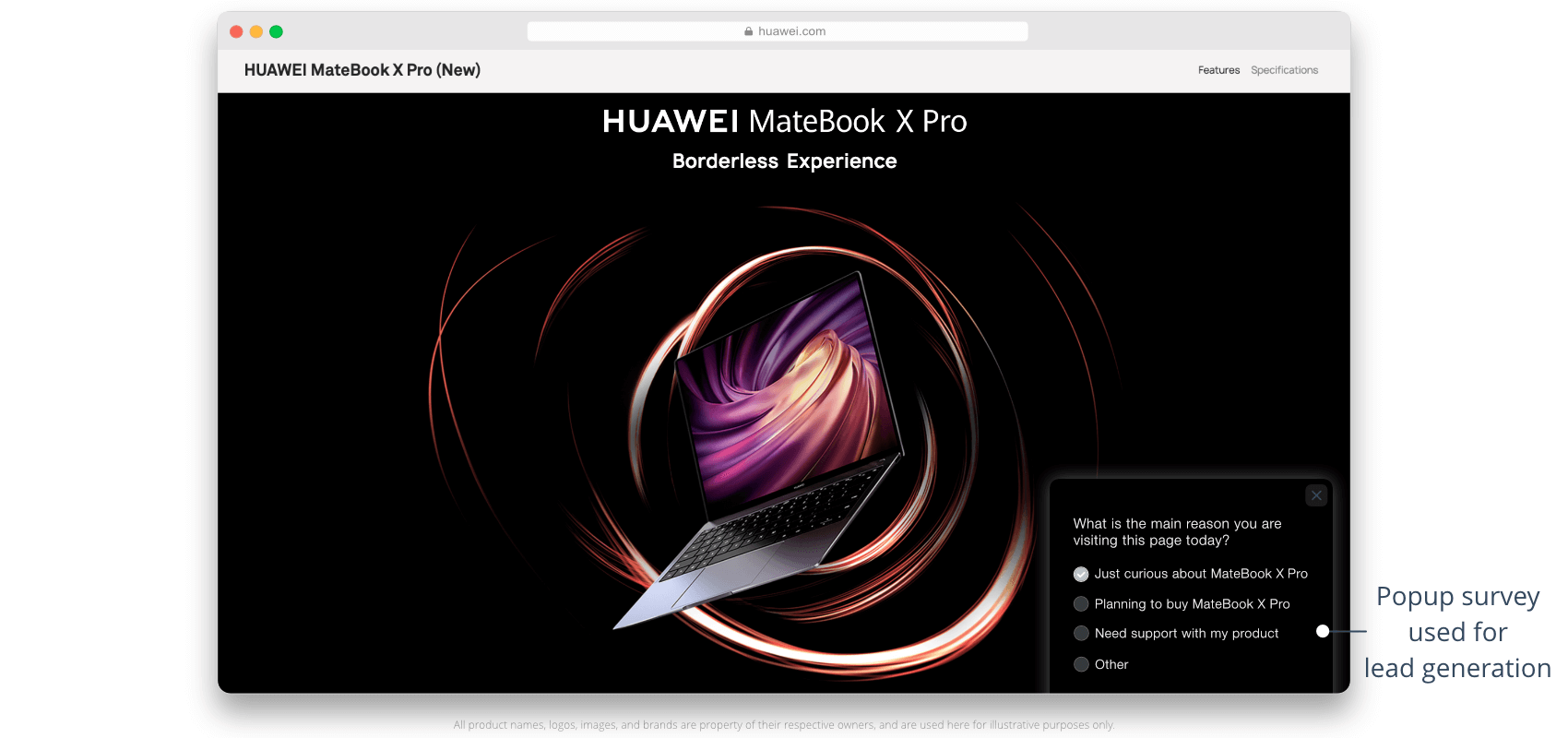
One pivital goal when doing user research is asking the right audience, the right question, at the right time. For those of us who are running online businesses, one way to achieve this pivital goal is to embed our research questions into web pages that are designed to be relevant for certain audiences. When a visitor finds his/her way to those pages, it means they must have been intrested in the subject of that page, and most probably they are the very right audience whom we are looking for. A good example of such use is lead generation, a technique used by sales and marketing experts to collect contact information and or demographics of potential consumers for products or services which a company offers.

Create your popup survey, form or poll now!
To embed the research form into a webpage, we can use our popup feature. By navigating to the ‘Share’ step, and clicking on ‘Embed as popup’ you can find this feature and it’s settings; which will ultimately give you a code to embed in your website. The good thing with popups is that they will not a be fixed part of the design of your webpage. They can be temporary, and removed when they are not needed anymore.
On the other hand, popups can easily catch your audiences’ attention, and with a nice design and appropriate tone of voice, you can hopefully get the answers you need. Additionally, your visitors can directly participate in your research without ever leaving your site or opening a new window.
Another benefit of using our popup feature is that you will be totally independent of any plugins. If you are using a CMS such as WordPress or Joomla, you don’t even have to bother looking for plugins and making them work with your CMS. All you have to do is to put the unique popup code which is generatred for your questionnaire into your web site, or spesific pages.
If you want to use the popup survey for lead generation, you may be interested in our integration with Salesforce, or our Mailchimp integration too.
Customizing the popup
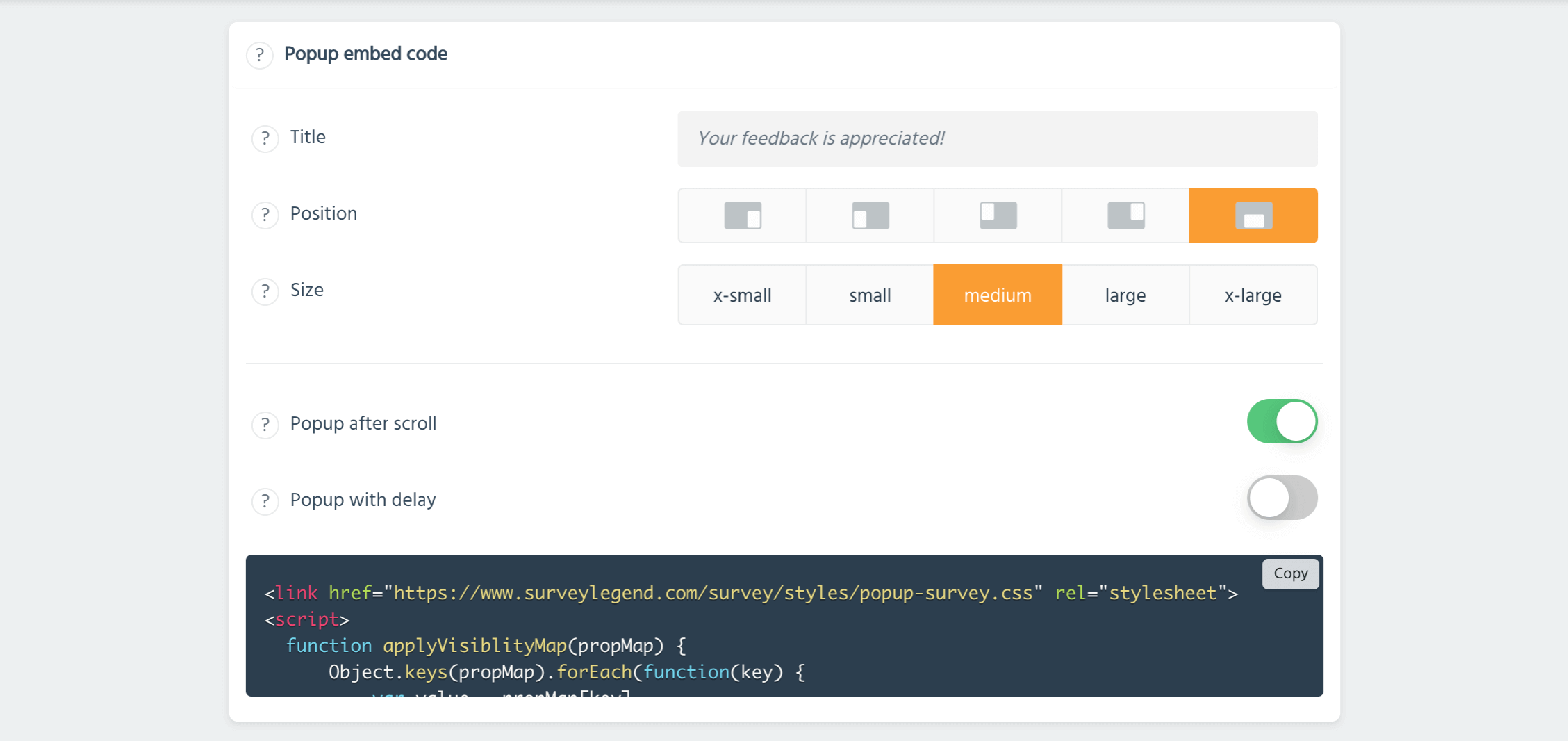
Our tool allows you to customize basics of how the popup survey appears on your website.
Every time you change the popup settings here, the popup code gets updated. Therefore you must copy the popup code again, and paste it to your website if you have already added it.

Title
Your popup can get a title if you want. This is to give your audience an initial idea about subject of your research or feedback form.
The title you add will be displayed on top of the popup which is specially usefull if visitors click the the minimize button to hide the popup. In this case the only thing they see is a visual bar and the title. Thus, try to chose a nice, informative and inviting title.
Position
This setting defines where on your web page, this survey popup is displayed. You can choose to display the popup on top -right or -left; or bottom -right -center or -left of your page.
Keep in mind that this survey will be rendered on top of all elements of your website, and won’t go away if visitors scroll the page. Therefore it may cover navigation buttons or other important things. However, your visitors can hide the survey if they want.
Size
This setting sets the maximum size of your popup survey and affects both width and height of it. Keep in mind that the effect of this setting is better noticable on large desktop screens. Because the popups are responsive and can stretch more the wider the screen. Also if you choose one of the wide sizes our popup surveys will still adjust to the screen width and height automatically when your page is loaded on a small smartphone screen.
Popup after scroll
When this settings is enabled, the survey popup will not be shown immidiately to the visitors of your website. They must first start scrolling in the page, then they can see the survey popup. This can help making your survey appear less spammy and less intrusive. Also your page will load faster and smoother. So we strongly recommend you to leave this setting ON.
If you have applied a delay to display the popup, the delay will get applied after the scrolling. Scrolling is always the first and priotitised requirement.
Popup with delay
You can add a delay before which the survey popup is shown to the visitors of your webpage. Type a digit, and the delay will be applied in seconds. For example 0 means that the popup is displayed as soon as the page is loaded (if you have not enabled the other setting for popup after scroll), and 2 means the popup is desplayed after 2 seconds delay.
You can combine the delay setting with scroll setting. If you your popup is set to be shown after visitors have scrolled the page, first that condition must be met; and then the delay will be applied.
Update the used code, if you change the settings
The popup code is generated live, with the settings that you choose. Our app will not keep track of your changes, and will not save them. If you come back to this feature in future a new popup code will be there. So, keep in mind, if you have used the code once, and if you decide to apply changes, you must copy the new code and replace the old code!
Need more customizations? Can you write your own CSS? ;)
To make life easier for advanced users like you, we have made it possible to affect the look and feel of the survey popup. If you look at the popup script, you will notice that it loads a CSS file which is hosted at our website. Also you will notice that the popup itself is in fact an IFrame which is wrapped in a container. There are HTML buttons there which enable users to minimize, open, or close the popup. You will also notce that we are loading some simple JavaScript from another file hosted by us which controls the behaviour of these buttons.
So if you can write your own CSS, you can always choose to ignore our default styling for the popup frame and load your own CSS code instead, to modify width, height, color of the header or buttons.
It’s also possible to remove the buttons if you don’t need them, or add your own HTML elements with other desired behaviour (e.g. making the popup fullscreen or other creative ideas you may have).
Create your popup survey, form or poll now!
How to use the popup code
To embed your survey into a webpage as a popup, simply follow the steps described here:
- Select your survey, and go to the “share” step, and navigate to “Popup in web page” section.
- Adjust the popup settings if desired, for example change the size or placement of the popup.
- Then copy the generated code which is unique for that questionnaire.
- Now go to your website’s admin panel or to the HTML source of your site or blog, and paste the code in it, where desired. We recommend you to place the code right before closing the body tag (</body>).
- Save your page, and enjoy a live popup right inside your own website!
To display the popup, we use JavaScript, which is a technology available on and used by all web browsers. However a very small minority of advanced users may deliberately choose to disable JavaScript on their browsers. This may be due to their employer’s security policies, or personal preferences.
While this is a very uncommon practice, you may still want to be in the safe side and add a line of informative text for such users, so that they understand that there is a questionnaire there which they don’t see.
To do so, add this line right after the popup code if you consider neccessary:
</noscript>JavaScript seems to be disabled in your browser. Please enable it to be able to (explain about your goals here for example…)!</noscript>
Embedding surveys in CMSes such as WordPress or Joomla
There are many ways to embed the questionnaire popup into your CMS. It depends on where you want to load the popup. Would it be loaded on every page? Or would it only load on a single page?
If you don’t feel confident to put the code in your source files, you can put the code in, still quite easily.
Joomla: If you’re using Joomla, you can put the code in a so called custom module by going to Extentions > Modules > New > Custom. Then publish the module in a desired position (depending on your theme) and choose to show it on all pages from the settings, or choose it spesific page.
Also make sure that your editor (e.g. Tiny MCE) does not strip off scripts. You can read more about this here.
WordPress: if you are using WordPress, you can do so by going to Appearance > Widgets > Custom HTML > choose a desired position > and choose to show the widget on all pages och choose a page by its ID.
Sometimes embedding surveys into a CMS might require a bit extra work. Therefore we made other guides for embedding surveys into your WordPress or Joomla website. Eventhough it’s slightly different, the logic is the same. So please have a look at the following articles to get some inspirations:


 Sign up, it's free!
Sign up, it's free!