 Webhooks
Webhooks
Don’t call us, we call you if something important happens!
What’s a webhook
Webhooks are notifications that are triggered automatically when a specific event occurs in our platform; for example, when your questionnaire link is opened by a respondent.
By using webhooks you enable SurveyLegend to talk to your website, webapp, or other systems you use, and notify about important events so that they can react accordingly.

 Don’t call us, we call you if something important happens!
Don’t call us, we call you if something important happens!
When these events occur, our site makes an HTTP request to the URL specified by you for the webhook, notifying your system about the event that just happened. This notification can even include some additional details about the event; for instance the responses from your participant.
Now on your side, you can setup configurations to invoke a desired behaviour in your web page or webapp, as soon as a webhook notification arrives.
Also your specified URL that receives the notification from SurveyLegend must send a (2XX) HTTP response status code back for our system to understand that you have received the webhook data successfully.
Adding webhooks for a survey
To add a webhook to a survey, go to My Surveys > select your desired survey > Navigate to the Configure step, and click on the tab.

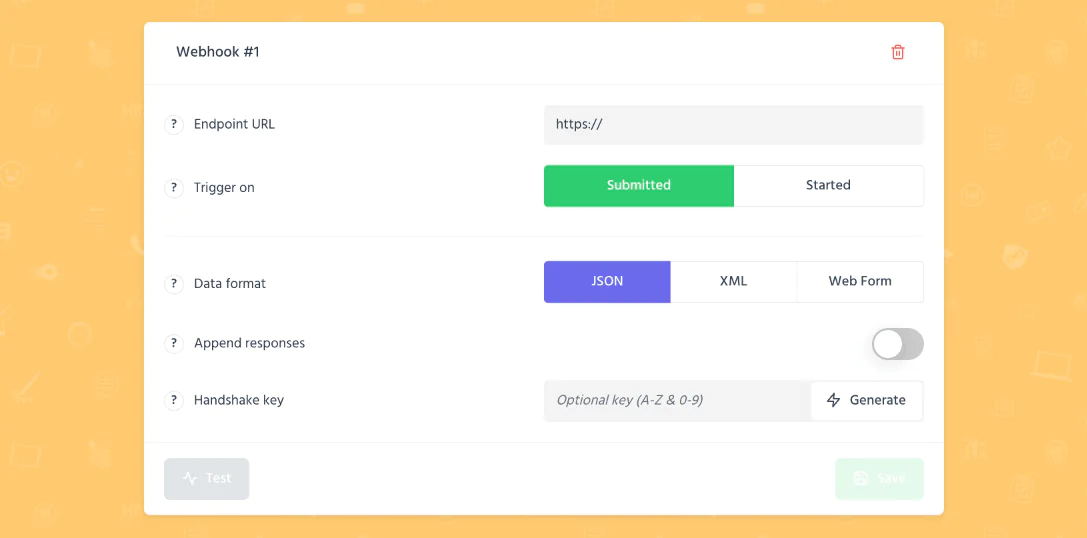
A fresh and blank survey webhook interface looks like this. Now let’s explain what each section is about.
Adding a callback URL
When you add a webhook, the most important thing is to add a callback URL, in the webhook editor view.
We currently support either HTTP or HTTPS URLs, so you can increase security by using an SSL-enabled URL. To further increase security.
Supported Events
Our Webhooks implementation allows you to choose the events that will trigger a webhook, meaning that you receive only the information that you want. We support the following events:
- When a survey is started
- When a survey is submitted
Supported data formats
When we send a notification to your specified URL, the notification comes with some attached data. You can decide which format you want the data to be in.
Our Webhooks API currently supports these data formats:
- JSON
- XML
- Web-Form
You already know what the JSON and XML formats are, right? The “Web-Form” format will use url-encode data, making it look like a regular html-form has called your webhook url.
Attach responses
The webhook notification that you receive can even include survey questions, and responses that are entered by your respondents.
Be careful and responsible about your respondents data! If you want to attach their responses to the webhook notification, make sure you are using a HTTPS callback URL. The HTTPS protocol will encode the attached data, making it impossible for hackers to read or copy them while they are being transferred to your server.
The responsibility is on your side, as responses may include personal data about your responses. So, be careful, specially now when we have the GDPR law.
Storing your responses
Even though you receive a a copy of the responses with the webhook notification, SurveyLegend still stores the responses in our database as well. When you login to your account, you will be able to see them.
Securing Webhooks
We currently support either HTTP or HTTPS URLs, so you can increase security by using an SSL-enabled URL. To further increase security. However, you may wish to take additional steps to ensure that information is coming from SurveyLegend.
At this time, aside from trying to keep the URL private, our suggestion is to include a secret key (Handshake Key) in the URL that you provide and check that GET parameter in your scripts.
When you use a secret Handshake key to sign the webhook notification data, you can make sure that only incoming notifications that have the secret key are valid, and are really coming from our server.
You can either make up a custom Handshake Key using a combination of A to Z and 0 to 9, without spaces or special characters. Or alternatively click on the “Generate” button to get an automatically generated suggestion.
Testing your webhooks
When a webhook triggers based on your configured settings, we’ll send an HTTP POST request to the URL you’ve specified. If that URL is unavailable or takes more than 10 seconds to respond, our system cancel the request and try again later. Retries happen at increasing intervals over the course of one hour and 15 minutes. Excessive or unresponsive webhook requests may be dropped or disabled at SurveyLegend’s discretion.
If you login to your account and navigate to the Configure step of the respective survey and view the Webhooks list, you will notice a red blinking indicator for such dropped webhooks.
Saving webhooks
If you make any changes to your webhook, you must press the save button. Otherwise changes will be ignored. Also keep in mind that, enabling or disabling the webhook will automatically save your recent changes.
Activating webhooks
When a webhook triggers based on your configured settings, we’ll send an HTTP POST request to the URL you’ve specified. If that URL is unavailable or takes more than 10 seconds to respond, our system cancel the request and try again later. Retries happen at increasing intervals over the course of one hour and 15 minutes. Excessive or unresponsive webhook requests may be dropped or disabled at SurveyLegend’s discretion.
If you login to your account and navigate to the Configure step of the respective survey and view the Webhooks list, you will notice a red blinking indicator for such dropped webhooks.

 Sign up, it's free!
Sign up, it's free!